软件熟练度属于“器”的范畴,对主要靠作品集吃饭的设计师来说很难对外体现。
软件熟练度属于“器”的范畴,对主要靠作品集吃饭的设计师来说很难对外体现。但是我们不能说它不重要,软件的熟练度依然是设计是否能够高效产出的重要因素之一!!
今天结合我自己之前的经验,来谈谈AI中的一些相对比较冷门的小干货(很多是我最近才get到的- -),但愿这些快捷操作能帮助你进行高效产出~~
大纲:
快速调节参数 平行四边形圆角 快速平滑缩放 手柄波浪线 路径快速消除 填充快速消除 快速调节参数
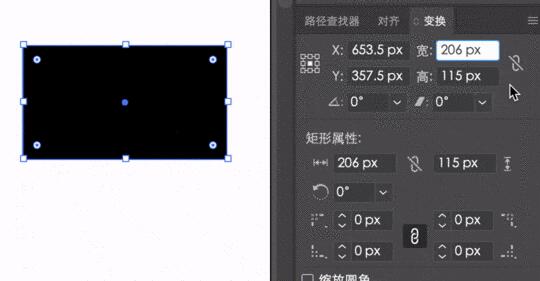
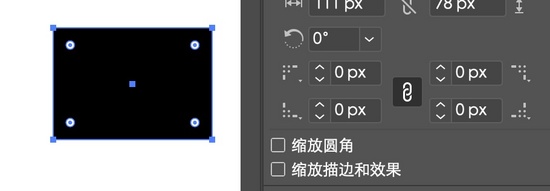
AI中存在很多参数需要我们自己去调节。比如一个形状的宽高圆角,对形状进行变换的旋转、扭曲等参数等等。可能很多朋友跟我一样,要么一个个手动输入要么通过拖动滑块进行调节。
这么做造成的问题有两个,一个是交互的繁琐,一个是参数调节颗粒度过细,在进行往返调试时需要耗费大量的重复工作量。对于我们时间宝贵的设计师来说这种方法简直太弱了好嘛!!
不过这些完全可以通过一个方法来解决——快捷键调节即可!结合shift、cmd(即win系统的ctrl)以及上下方向键完完全全地提升效率。具体的方法如下:
上下方向键:1px为增量进行调节 shift+上下方向键:以10px为增量调节 cmd+上下方向键:以0.1px为增量进行调节
比如对形状的变换,我们就可以使用上下方向键1px微调,结合shift以10px数调。键入位置通过tab切换。

再比如变换效果的参数,同样可以使用这种方法快速地调试,全程只需要快捷键操作即可。而且这种一边敲击键盘一边实时预览的赶脚也让人心情莫名得顺畅!
这种方法也可以迅速地让水平和垂直数值保持一致,比我以前的滑块拖动、数值输入的操作好太多了。

顺带一提,sketch参数数值调节也支持这种快捷操作哦。
平行四边形圆角
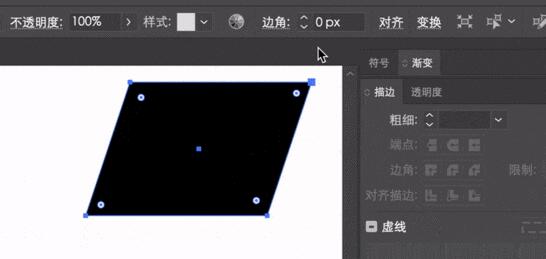
我们在调节形状的圆角时,一般情况有两种方法,要么在菜单栏or变换工具中数值调整,要么直接在角落的圆角点上拖动。

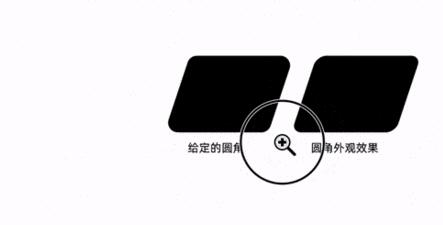
但是对于平行四边形这种四个顶角度数不一样的形状,即使四个圆角大小是一致的,由于锐角和钝角的存在导致圆角看起来并不一样。

这时候,外观效果就派上用场了。

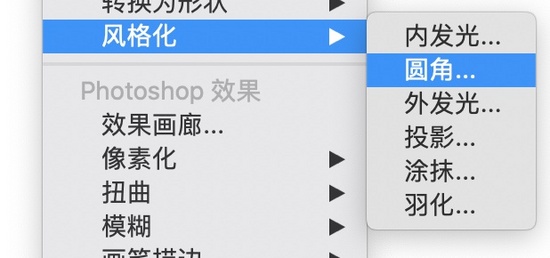
我们在效果-风格化中找到圆角选项,为平行四边形添加一个圆角外观效果。
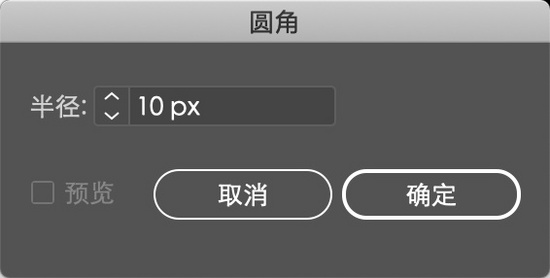
风格中找到圆角选项就可以自己设置。这里给一个和刚刚一样的圆角10px。

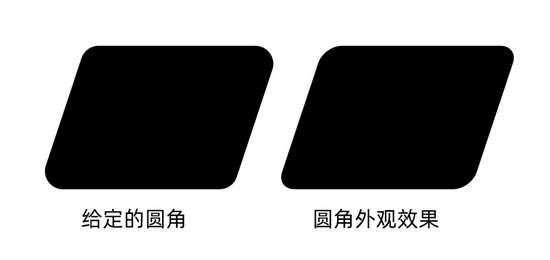
最后(右图)得出的四个圆角看上去明显比之前的方案更加一致。

另外,这种外观的好处就是,后期随时可以在外观中编辑!
快速平滑缩放
我们更多时候缩放是滚轮缩放,但是这样的缩放的颗粒度太大,尤其在小屏电脑上想要定在某个合适的窗口大小比较麻烦。
这时候我们可以利用快捷键Z激活缩放功能,然后通过左、右拖曳的手势进行快速而平滑的缩放操作。我们可以轻易定格在我们想要的窗口大小。一开始可能很多朋友和我一样习惯上下缩放,但是ai里的缩放并不是上下,而是左右。

手柄波浪线
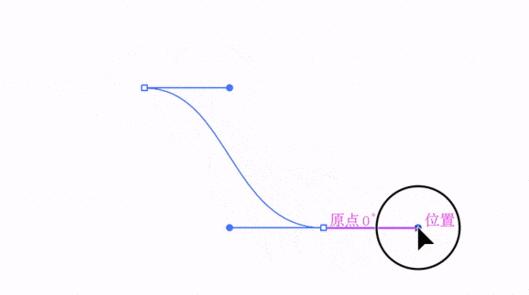
一般我们画波浪线是通过扭曲与变换中的波纹效果来变换。
但是我们也可以使用钢笔来直接画。
向一个方向拖拽生成手柄(不知道有没有朋友和我一样用钢笔工具都有点一下去绘制形状的毛病),然后在合适的位置再拖拽一次即可绘制出波浪线。在对精准度要求不高的情况下完全可以采用这种办法,方便快速。

路径快速消除
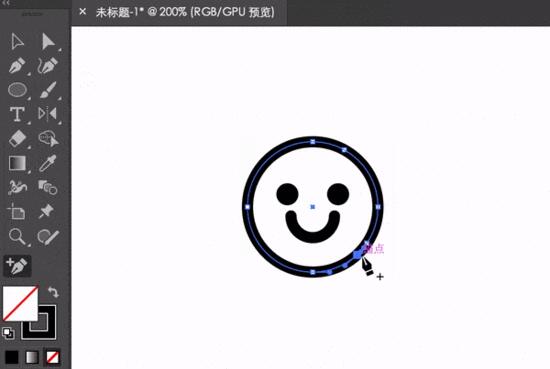
在以往,我在进行路径消除操作(比如绘制一些断线icon时),通过这样的步骤,添加锚点工具在路径上添加两个锚点,然后直接选择工具选中锚点间的路径删除。拜托,都2120年了,别用这么古老的方式了好嘛!!(好想乘时光机回去拯救年少迷茫的自己)

但其实压根不需要这么麻烦,一个工具就可以迅速解决,而且可以连续消除!
这个工具就是路径橡皮擦工具,说实话知道这个工具后我再也回不去了。

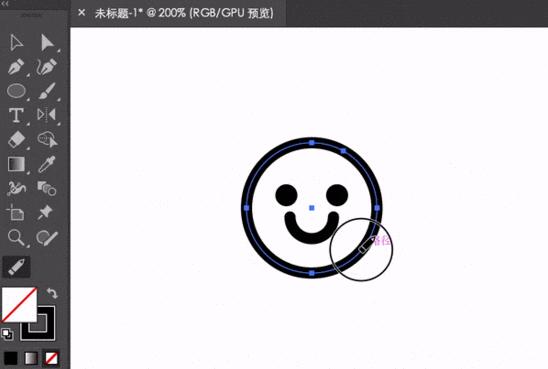
只需要激活它,你就可以在任意的路径中像使用橡皮擦那样,迅速地消除你想消除的地方。另外,我提前给这个工具设置了E这个快捷键,以便我能迅速调用它进行路径消除工作。

填充快速消除
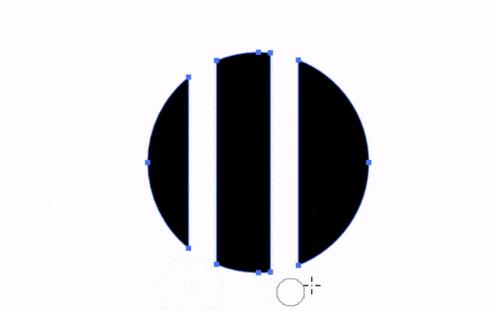
路径橡皮擦用在填充的色块中同样只能消除路径,但我们想要消除色块时,则可以用到另外一个工具——橡皮擦工具。
shift+E直接调用到它,按住shift即可直接在填充色块中进行切割。而且最后被切割出的图形都是互相独立的闭合形状。

当我们按住alt后,就可以随意地绘制出不同宽度的矩形进行切割,相比形状生成器或布尔运算更加方便点。

最后
一点点平时积累的ai小干货,但愿能帮到你!!
声明: 此文观点不代表本站立场;转载须要保留原文链接;版权疑问请联系我们。