该篇讲述window系统上Apache服务器整合Tomcat过程,希望对于初学Apache服务器相关的朋友有帮助,更多Apache安装、配置、报错处理等资源请本站内搜索。

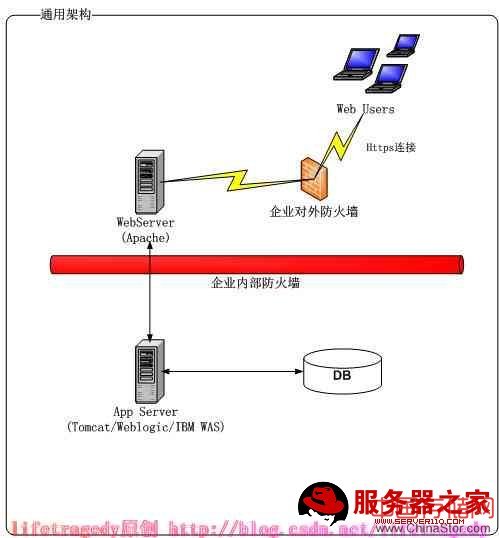
这是一个通用的Web即B/S工程的架构,它由:
ü Web Server
ü App Server
ü DB Server
三大部分组成,其中:
Web Server
置于企业防火墙外,这个防火墙,大家可以认为是一个CISCO路由器,然后在CISCO路由器上开放了两个端口为:80和443。
80端口:用于正常的http访问
443端口:用于https访问,即如果你在ie里打入https://xxx.xxx.xx这样的地址,默认走的是443这个端口。
WebServer专门:
用于解析HTML、JS(JavaScript)、CSS、JPG/GIF等图片格式文件、TXT、VBSCRIPT、PHP等一切一切“静态”网页内容。
App Server
置于企业防火墙内,它和Web Server之间的连接必须且一定为内部IP连接。
外部IP:即Internet IP地址,我们的web服务器一般会有一个内部IP一个外部IP,因此在这里,我们的App Server没有任何外部IP,只有内部IP,所以我在这边说App Server与Web Server只能以内部IP形式连接。
打比方说我们用的是tomcat,它的端口为8080,那么这个ip地址上的8080端口只能由任何内部ip才能访问,外部的internet是访问不了的,这样做就是为了安全。
App Server用于解析我们的任何需要Java编译器才能解析的“动态”网页,其实App Server本身也能解析任何静态网页的。
那么我们这样来想一下:
我们让负责专门解析静态网页的Web Server来解析html等内容,而让App Server专门用于解析任何需要Java编译器才能解析的东西,让它们“两人”各司其职。这样作的好处:
1) 为App Server“减压”,同时也提高了performance
2) 不用再把8080这个端口暴露在internet上了,也很安全,必经我们的app server上可是有我们的代码的,就算是编译过的代码也容易被“反编译”,这是很不安全的。
3) 为将来的进一步的“集群扩展”打好了基础
web服务器(apache) 和 app服务器(weblogic) 服务器 之间到底什么区别?
apache是web服务器,weblogic是应用服务器,用户通过internet访问部署在应用服务器上的应用程序必须首先连接web服务器,web服务器连接应用服务器,应用服务器连接后端的数据库服务器,之所以称之为中间件,就是因为他起着承上启下的作用,前面连接web服务器,后面连接数据库服务器,这就是weblogic之所以称之为中间件的原因。你可以上网找找三层架构的示意图,就会更加明白了!
|
一般的顺序是这样的,请求——F5——apache——weblogic——数据库。 F5和apache都是可选的,F5是为了网络负载而存在的,apache存在的可能性比较多,有可能是请求转发,有可能是静态页面处理,等等。 weblogic的功能比较多,大体说来就是处理业务逻辑,提高应用系统的性能、应用级别的负载均衡、后台数据库的性能等等。 |
DB Server
打比方说我们用的是Oracle,它需要通过1521与App Server进行连接是不是?那么这个1521我们称为数据库连接端口,如果把它暴露在Internet上,是不是在危险了点?就算我们的密码很复杂,但对于高明的黑客来说,要攻破你的口令也只是时间上的问题而己。
因此我们把我们的DB Server也和App Server一样,置于内网的防火墙。任何的DB连接与管理只能通过内网即在公司企业内部来访问,就是这个道理。
2.1 Oracle数据加的安装与配置DB(Oracle)我已经为大家准备好了,连接信息为:
|
IP: |
10.225.10x.xx |
|
Port: |
1521 |
|
Username/Password: |
xxx/xxx |
|
Sid: |
Jcoedb1 |
|
url: |
jdbc:oracle:thin:@10.225.10x.xx:1521:xxx |
所以,根据上述的架构,我们可以把如下这样的一份清单丢给NSS或者是相关的网络管理部门,让他们给我们开通相应的端口:
|
Web Server |
对外IP: xxx.xxx.xxx.xxx 对内IP:10.225.xxx.xxx 向internet开通80与443端口 |
|
App Server |
对内IP: 10.225.xxx.xxx 只对10.225.段的ip开放8080,8009等端口, |
|
Db Server |
对内IP: 10.225.xxx.xxx 只对10.225.段的ip开放1521端口 |
直接解压tomcat至你的本地如:d:tomcat,我这边用的目录名叫tomcat2,大家随意,最好名字能够越简单越好d:tomcat或者c:tomcat就行,不要放得太“深”。
我们在这边将安装Apache For Win 2.2.x,它将占用你机器的80和443端口。因此如果你机器上有任何程序占用你的80和443端口,必须将它关闭掉,比如说:
我们装有微软的IIS,这本身也是一个WebServer,那么请你将它关闭:
ControlPanel->Administrative Tools->Service,找到IISAdmin和,将它全部关闭并将启动方式设为:manual以便于不用每次重启后再要去手动关闭一下。
然后用netstat –ano找到任何还在占用80端口的程序,将它关闭掉。
2.4 开始安装Apache Http Server我们将安装这个版本的apache http server作为我们今后一直使用的Web Server




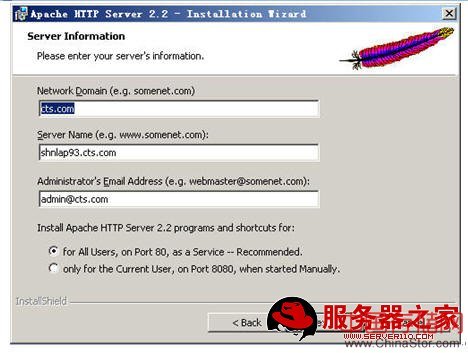
这边的server name你们要填入自己的server的真实名,不能用我这个,这个servername如:shnlap93.cts.com只能够我用,这个名称是全局唯一的,和你的IP一样。


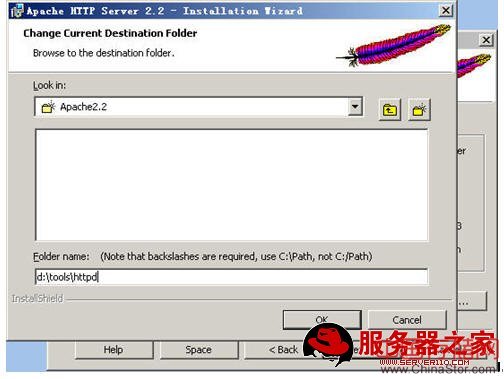
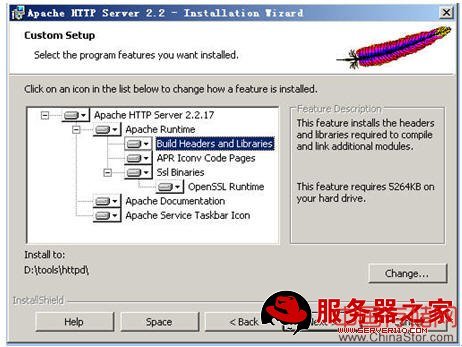
选全部安装

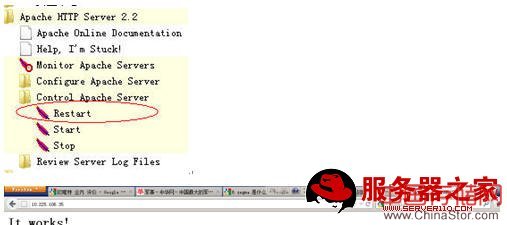
装完后你会多出一个这样的图标来,点击该图标,里面有用于控制apache http server的启动、停止与重启等操作选项。同时在你们的“服务”面板中,也能发现这样的一个服务项,它启动时默认是随着系统的启动而启动的,我们把它改成“手动”吧,因为将来我们还要安装IBM Http Server来作练习。

装完后,在Apache2.2启动的前提下,打开一个ie输入http://localhost,你将会得到这样的一个页面,就说明你的Apache的安装是成功的。

学Java的人,必须会这个Apache的配置,要不然你怎么模拟环境、搭建环境和架构环境?光会Coding是远远不够的,你将永远只配作个码农。。。嘿嘿嘿!有很多人发觉到了后面JAVA学不上去了,关键因素在于:配置。
你会配环境了,那么你就能模拟任何客户方、开发方的环境。
你会配环境了,你的代码将来上线时才能成功运行。
你会配环境了,所以整个工程的技术核心就是你。
跟着我的教程,你们将会安装和运行达近百个各种软件与配置,搞得你一股臭味一股臭味!!
你准备好了没有?
当然,不用怕,因为我的配置都是实际运行的环境,所以网上的一些东西你可以不用去看,因为很多人都是在网上进行拷贝、复制,有时也不经过验证,会让你走很多的弯路到头来还是落得个BUG一天世界,就看我的教程吧。
Apache的配置主要集中在httpd.conf文件,它位于你的安装目录,比如:
D:toolshttpdconf
我们用ultraedit或者相关文本编辑工具打开它,来看它的内容:
先来查找到如下这一行:
#ServerName
我们可以得到如下这一行内容:
|
#ServerName shnlap93.cts.com:80 |
这就是我们的主机名了,我们可以将前面的“#”去掉,并将其改为:
|
ServerName 10.225.106.35:80 |
改完后存盘,在重启你的Apache2.2前我们先测试一下我们的Apache的配置文件是否改得对:

如果在你点了Test Configuration后,黑屏一闪而过,说明你的改动无误,否则这个黑屏会一直停留在当前状态,并且告诉你,你的配置改动有错,错在哪里。
重新启动你的Apache

找到如下这行:
DocumentRoot
你会发下有这样的一行内容:
|
DocumentRoot "D:/tools/httpd/htdocs" |
这个叫作DocumentRoot即webroot,即:发布目录,发布在这个目录下的任何工程都会在Apache服务开启时被装载成标准的web工程,我们现在动手来把这个WebRoot定位到我们自己的发布目录中去吧。
我们把它改到了d盘的www目录中去了,然后我们在该目录中放入一个index.html文件,内容为:
|
<html><body><h1>Hey man, apache works!</h1></body></html> |
重启我们的Apache服务,来测试一下:

嘿嘿,我们得到了什么?禁止访问,为什么?
找到下面这一段:
|
<Directory /> Options FollowSymLinks AllowOverride None Order deny,allow deny from all </Directory> |
看到了没?
现在,把这个”deny from all”改成”allow fromall’吧。
|
<Directory /> Options FollowSymLinks AllowOverride None Order deny,allow allow from all </Directory> |
修改完后重启你的Apache服务

Ok,我们的Apache的发布目录已经成功更改到了d:www目录下了,我们再来做一个实验:
我们在IE浏览器中输入: http://localhost/css/,我们看到了什么?
声明: 此文观点不代表本站立场;转载须要保留原文链接;版权疑问请联系我们。